- Create and save two pages in j2e5:
- Page 1
- Page 2
- On Page 1 you need
- Title: “Page 1” – make it big!
- “Link to page 2”
- On Page 2 you need
- Title: “Page 2” – make it big!
- “Link to page 1”
- Making the hyperlinks:
- Select “link to page 2”
- Click “link” on the tool panel
- Click “browse…”
- Select Page 2
- Click “ok”
- SAVE
- Testing the link
- Make sure you have saved
- Click “view”
- Click on the link
- If it doesn’t work, try step 4 again.
- Now create the link back to page 1 from page 2
- Can you make a button with shapes and text?
- Add a link to my blog: https://st-marks-wilts-sch-uk.j2bloggy.com/MrWs-Computing-Blog/
Marnie created this computer-generated Christmas card using repeat, lists and random commands, following a set of instructions.
(Click on the pop-out button to see her code)
Please click here to view the latest Computing newsletter.
LQ How do I debug LOGO code?
- Work your way through these files
- Open
- Debug
- Save
Success Steps
- Read code as a set of instructions – step by step
- Spot spelling mistakes
- Edit and play to test changes
LQ How can I decorate a LOGO Christmas tree?
- Open this file
- Think about what you could add to decorate the tree (bauble, star, bell, present, angel, tinsel….)
- For each item, make a procedure, eg
- to bauble
- instructions for bauble
- end
- Then use pu setxy pd to position your items on the tree:
- pu setxy 100 100 pd bauble
- ** For a line of items, you could use repeat, eg
- repeat 4
- [
- bauble
- pu fd 30 rt 90 fd 40 lt 90 pd
- ]
- *** Include a variable with your procedure to make it different colours or sizes
- to bauble :col :size
- colour :col
- circle :size
- fill
- end
- to bauble :col :size
- When you “call” bauble, make sure you give it a colour and size, eg
- bauble “red 30
Use this post if you haven’t managed to create your own shape.
- Open this j2code file – it is a shape ready in the top left corner.
- Save it
- To get a row of shapes, put in the bold instructions like this:
- reset
- setpensize 4
- repeat 5
- [
- my shape instructions
- ]
- To turn the corner: add a rt 90 on the next line after the ]
- To make a square of shapes:
- We want to repeat the row of shapes and turn, 4 times
- repeat 4
- [
- code for row and turn
- ]
- Change the repeat in the row code so that it takes up the whole square.
- Can you make an inner square?
- Copy and paste your code (apart from the reset, setpensize) so you have two copies
- Change the second setxy numbers to -190 190
- Change the repeat of the second row so it fits inside the outer square.
- What about a third inner square?!
- Log into j2e – j2code – LOGO
- Click on Level 3
- Start your program with
- reset
setpensize 5
- reset
- Draw a simple pattern on a whiteboard and then create the instructions in LOGO to draw it.
- For each instruction you add, test it
- Make sure:
- the arrow finishes at the original level and across to the right a bit
- the arrow is pointing UP at the end of your instructions

- Put this above your instructions (to move it to the top corner)
- pu setxy -240 180 pd
- Test your code – you might need to change the numbers so that your shape fits on the screen.
- Repeat your shape by adding in this:
- repeat 4
- [
- your instructions
- ]
- Edit your code. Can you:
- Make the shape smaller by changing the fd numbers? (** See the bottom of this post for another way to make your shape smaller)
- Make more shapes so it takes up the whole length of the screen?
- Now put your code inside another repeat to get the four sides of the square:
- repeat 4
- [
- all of your shape code so far including the repeat
- rt 90 (to turn the corner)
- ]
Success steps:
- Copy instructions carefully
- Use fd, lt, rt with a space and a number
- Press play to run program
- Make instructions to draw simple shapes including forward, left and right
- Check instructions carefully for mistakes (bugs)




Make your shape smaller:
Put this at the beginning of your code
- make “scale 2
In your shape code, after every fd number, put this
- / :scale
so it looks like this: fd 50 /:scale
Now change the number at the top of the code to change the size.
- Go to j2launch – j2code – LOGO
- Start your program with:
- reset
- setpensize 5
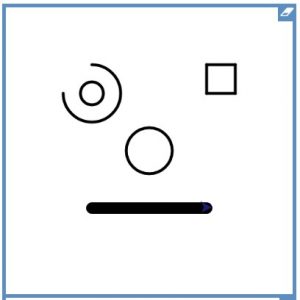
- CHALLENGE: Write instructions in LOGO to make this picture.

- Use as many of these commands as possible:
- Movement: fd bk rt lt (with a space then a number)
- circle (with a space and a number)
- repeat 4 [ … ]
- arc 90 30 – can you work out how this works? (One number is the size, the other is the angle)
- Use the code below to move around the page without drawing:
- pu setxy 100 100 pd (The numbers are x y coordinates and the screen goes from -250 to 250)
- If you have finished the picture, can you add an eyebrow?

Success steps
- Use known commands
- Use left-hand side panel to copy correct commands (syntax)
- Create a page with several elements
- Move around the screen using pu setxy …. pd
- **Learn new commands. eg arc, spiral code
- Check code and debug
Further challenges…

- Different shape for the eye (still using repeat)
- Add hair by using repeat and doing a zig-zag
- Can you make the hair curve?
- Make ears using a spiral – open this file, read it carefully and experiment with the code, before copying into your project.
And if you’ve finished that, have a go at these Debugging Challenges and save them in your files. DO NOT GET/GIVE ANY HELP.
Computing colours: LOGO
- Red – copy example code; explore and experiment
- Orange – test and debug own code
- Yellow – use repeat
- Green – use procedures; nested repeats
- Blue – use variables
- Purple – create own LOGO project with variable and procedures
- Typing,com – 5 minutes
- Go to j2launch – j2code – LOGO
- Start your program with:
- reset
- setpensize 5
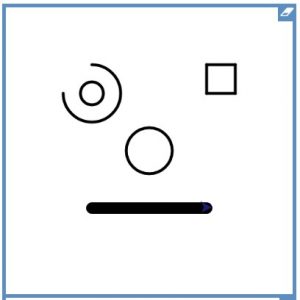
- CHALLENGE: Write instructions in LOGO to make this picture.

- Use as many of these commands as possible:
- Movement: fd bk rt lt (with a space then a number)
- circle (with a space and a number)
- colour “yellow
- fill
- repeat 4 [ … ]
- arc 90 30 – can you work out how this works? (One number is the size, the other is the angle)
- Use the code below to move around the page without drawing:
- pu setxy 100 100 pd (The numbers are x y coordinates and the screen goes from -250 to 250)
- If you have finished the picture, can you add an eyebrow?

Success steps
- Use known commands
- Use left-hand side panel to copy correct commands (syntax)
- Create a page with several elements
- Move around the screen using pu setxy …. pd
- **Learn new commands
- Check code and debug
- Typing,com – 5 minutes
- Go to j2launch – j2code – LOGO
- Start your program with:
- reset
- setpensize 5
- Use as many of these commands as possible:
- Movement: fd bk rt lt (with a space then a number)
- circle (with a space and a number)
- colour “yellow
- fill
- repeat 4 [ … ]
- arc 90 30 – can you work out how this works? (One number is the size, the other is the angle)
- Use the code below to move around the page without drawing:
- pu setxy 100 100 pd (The numbers are x y coordinates and the screen goes from -250 to 250)
- Are there any other commands you can show that you can use?
Success steps
- Use known commands
- Use left-hand side panel to copy correct commands (syntax)
- Create a page with several elements
- Move around the screen using pu setxy …. pd
- **Learn new commands
- Check code and debug
- Log into j2e – j2code – LOGO
- Click on “Level 3”
- Type:
- reset
- setpensize 5
- fd 20
- Now press play – it should draw a short line (length 20)
- Try changing the 20 to other numbers and press play to see what happens.
- Now change your code to:
- fd 30
- rt 90
- fd 30
- lt 90
- Press play – you should get this:

- Now add this to your code:
- pu
setxy -200 50
pd
- pu
- Challenge 1: Make this shape by typing more instructions:

- Now add this to your code:
- pu
setxy 130 100
pd
- pu
- Challenge 2: Now make a square:

- Now add this to your code:
- pu
setxy -140 -140
pd
- pu
- Challenge 3:

- Now add this to your code:
- pu
setxy 140 – 140
pd
- pu
- Challenge 4:

Is there any way we could make our code simpler? Some of the algorithms repeat instructions.
Success steps:
- Copy instructions carefully
- Press play to run program
- Make instructions to draw simple shapes including forward, left and right
- Check instructions carefully for mistakes (bugs)
