Warm up
- Check work from last week – have I left you a learning conversation? Can you fix/finish something? Ask if not sure.
- Typing
Get started
1. Start a new LOGO page. Type:
reset
setpensize 5
3. Draw a square:
repeat 4 [fd 50 rt 90]
4. What do the numbers mean in this code? 4? 50? 90?
5. How could we change the numbers to get a different shape? A triange? A pentagon? A hexagon? Have a go and see what happens.
6. Type this code:
make “sides 6
repeat :sides [fd 50 rt 360/:sides]
7. sides is called a VARIABLE – we can change it to be any number.
8. Change the 6 to a 5 and play again. Try some different numbers.
9. Use this code to move to different places on the page:
pu setxy 100 100 pd
Numbers can be from -250 to 250 (0 0 is in the middle)
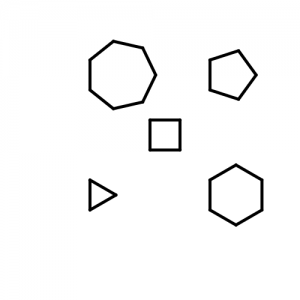
10. Can you make something like this picture – different shapes spread around the page?
11. Think carefully: for each shape, you need lines of code for
– move to a different place
– change the variable
– draw the shape
(You can copy and paste lines of code to save time typing)