Nov 172016
- Go to j2launch – j2code – LOGO
- Start your program with:
- reset
- setpensize 5
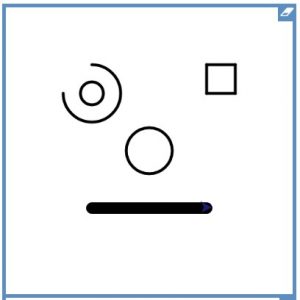
- CHALLENGE: Write instructions in LOGO to make this picture.

- Use as many of these commands as possible:
- Movement: fd bk rt lt (with a space then a number)
- circle (with a space and a number)
- repeat 4 [ … ]
- arc 90 30 – can you work out how this works? (One number is the size, the other is the angle)
- Use the code below to move around the page without drawing:
- pu setxy 100 100 pd (The numbers are x y coordinates and the screen goes from -250 to 250)
- If you have finished the picture, can you add an eyebrow?

Success steps
- Use known commands
- Use left-hand side panel to copy correct commands (syntax)
- Create a page with several elements
- Move around the screen using pu setxy …. pd
- **Learn new commands. eg arc, spiral code
- Check code and debug
Further challenges…

- Different shape for the eye (still using repeat)
- Add hair by using repeat and doing a zig-zag
- Can you make the hair curve?
- Make ears using a spiral – open this file, read it carefully and experiment with the code, before copying into your project.
And if you’ve finished that, have a go at these Debugging Challenges and save them in your files. DO NOT GET/GIVE ANY HELP.
Computing colours: LOGO
- Red – copy example code; explore and experiment
- Orange – test and debug own code
- Yellow – use repeat
- Green – use procedures; nested repeats
- Blue – use variables
- Purple – create own LOGO project with variable and procedures